QuickDT
>>
ThingJS低代码开发平台专属的数字孪生应用快速生成工具
资源中心
>>
配套3D开发工具及3D模型库,快速开发可视化应用
文档中心
>>
快速了解 ThingJS 产品、服务及相关工具
快速入门
>>
低代码应用快速入门课程
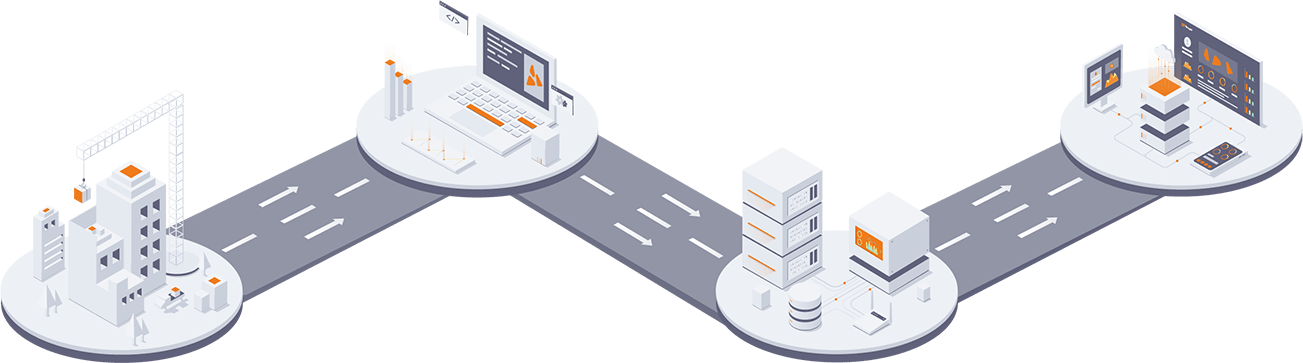
ThingJS平台开发流程

产品功能
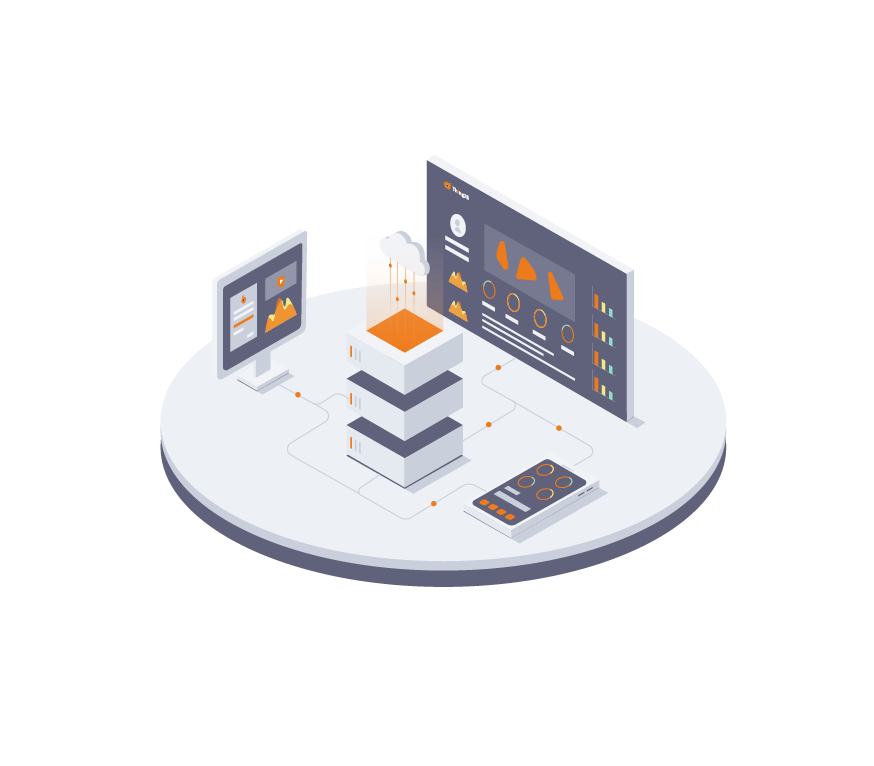
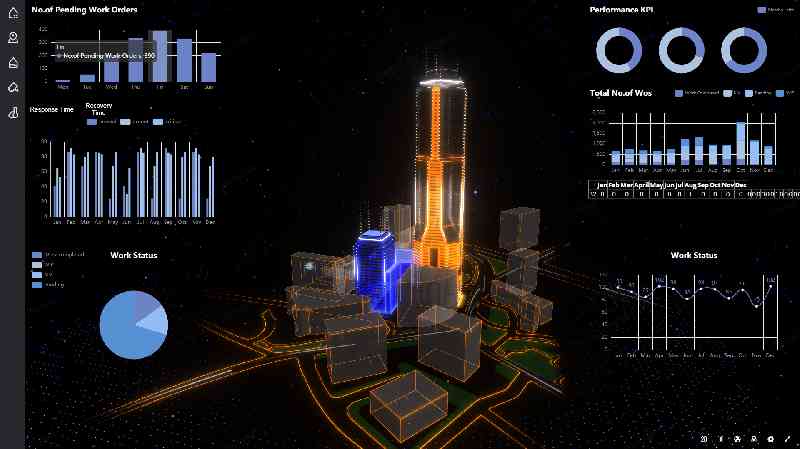
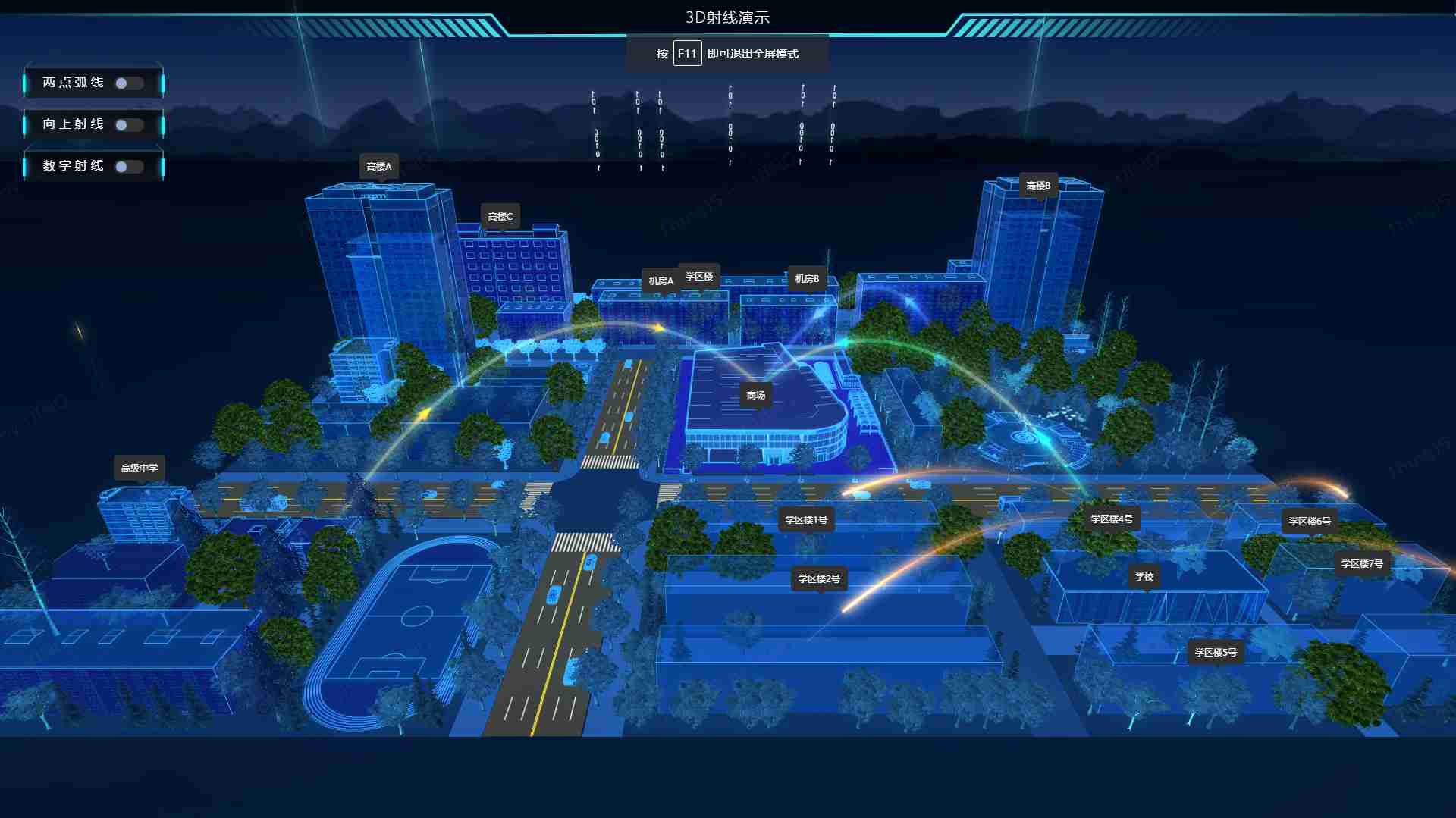
低代码 灵活开发数字孪生3D可视化应用

针对IoT应用开发封装,屏蔽3D专业知识和底层技术,降低开发门槛
原生JavaScript库,前端开发人员简单易上手,提升开发效率
支持与已有的各类JS库无缝集成
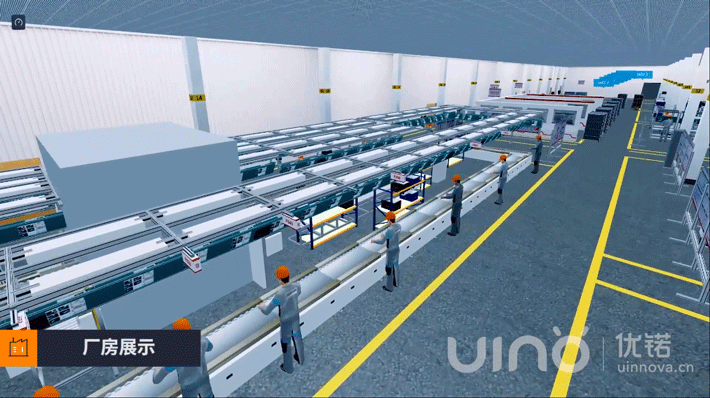
低代码开发平台内置40,000+3D模型,覆盖主流IoT应用场景,无需依赖专业3D建模人员,降低成本及节约项目交付时间
同时资源库提供相关接口开放,用户可利用接口增加更多3D资源
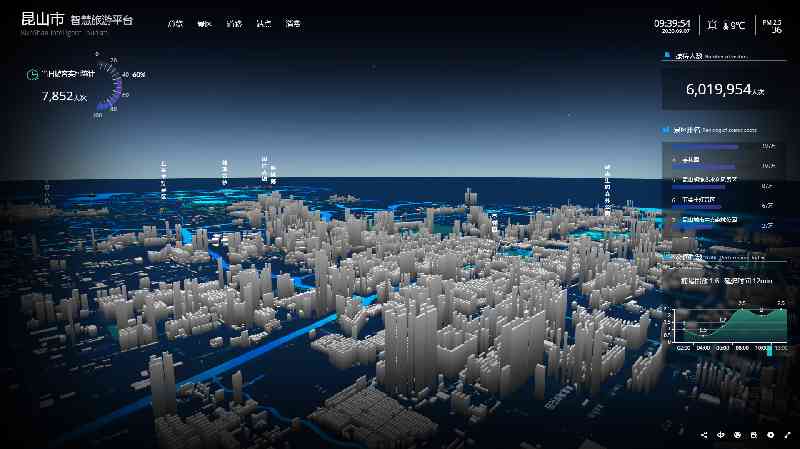
用户可通过森园区/森城市,实现完成园区级别/城市级别的场景搭建
非3D专业人员也能快速构建可视化场景,提升交付效率,降低交付成本
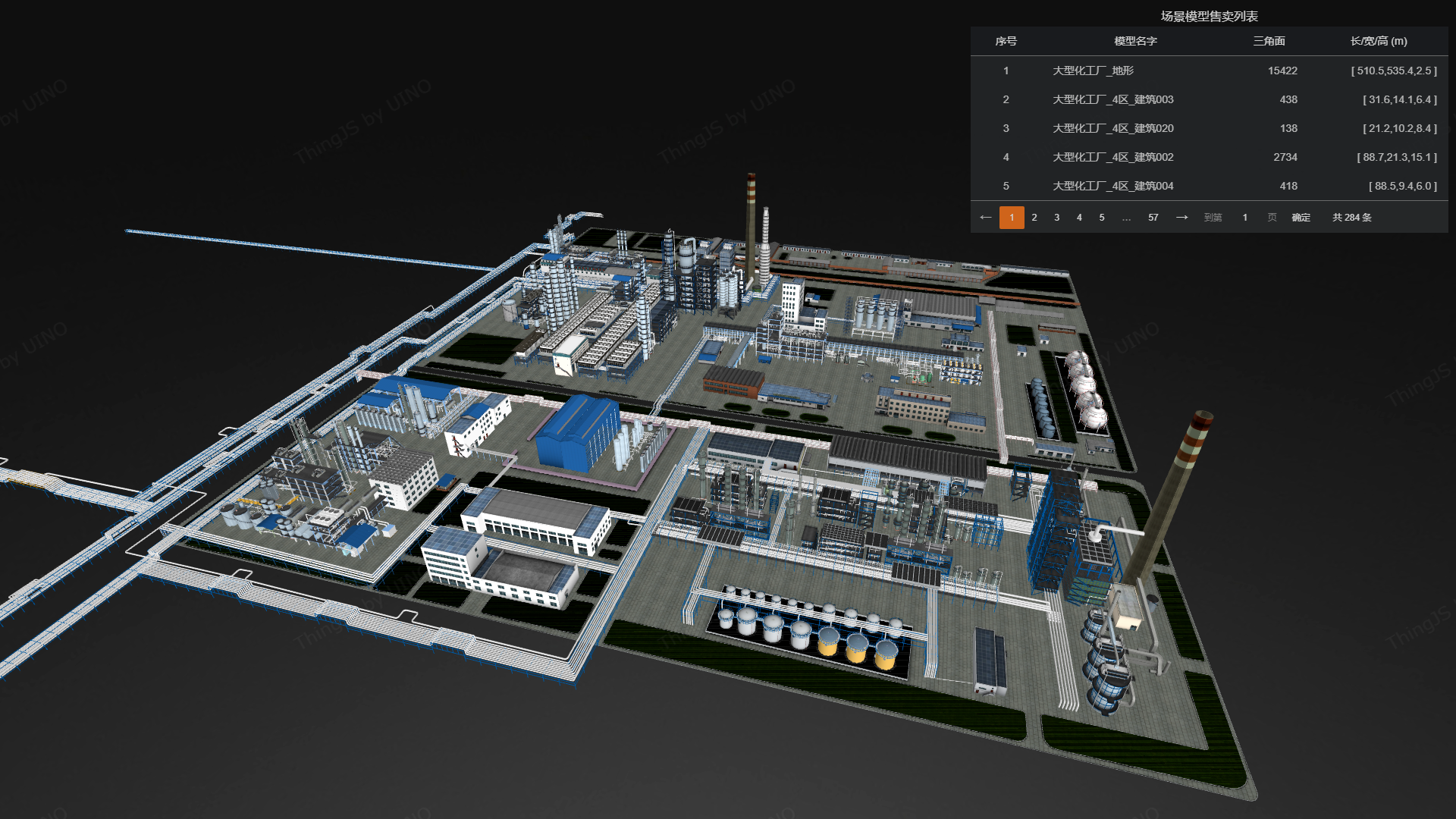
资源中心
海量模型资源 快速构建3D场景

立即购买

立即购买

立即购买

立即购买

立即购买

立即购买

立即购买

立即购买

立即购买
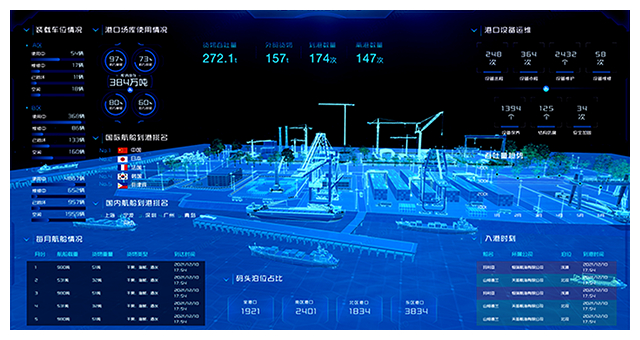
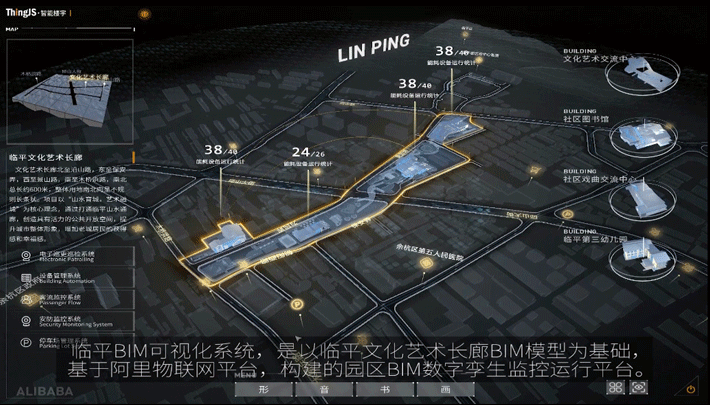
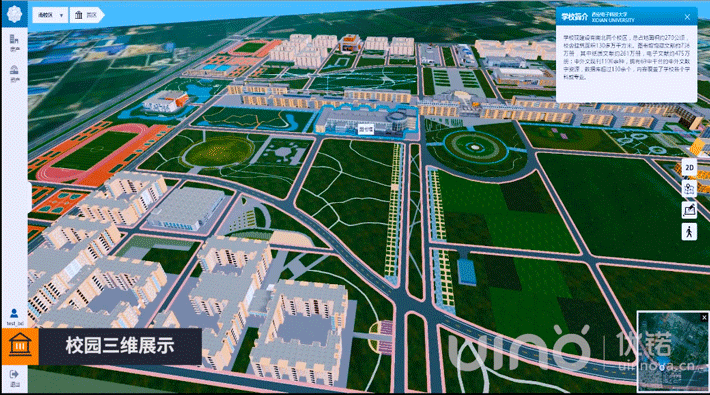
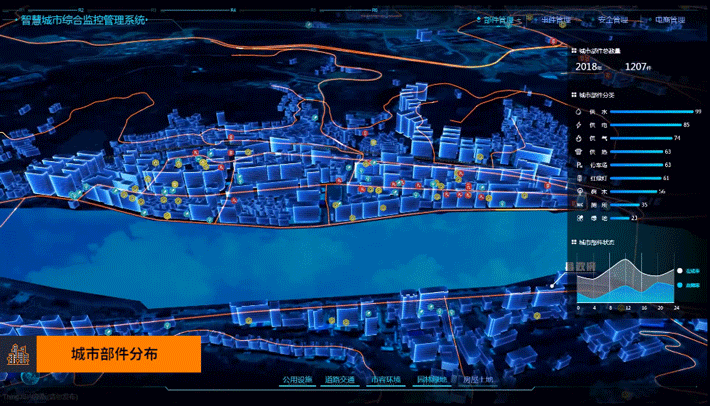
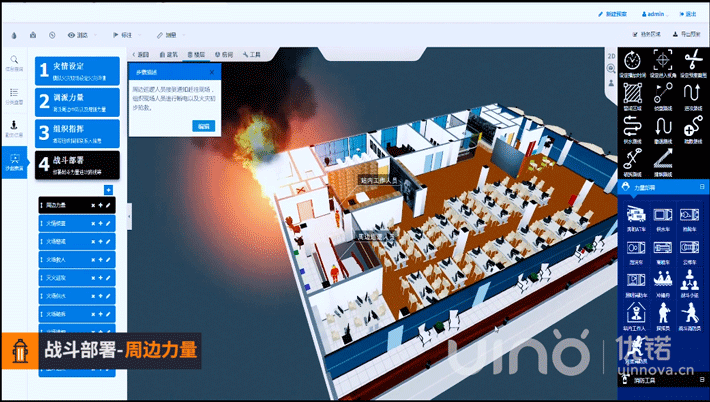
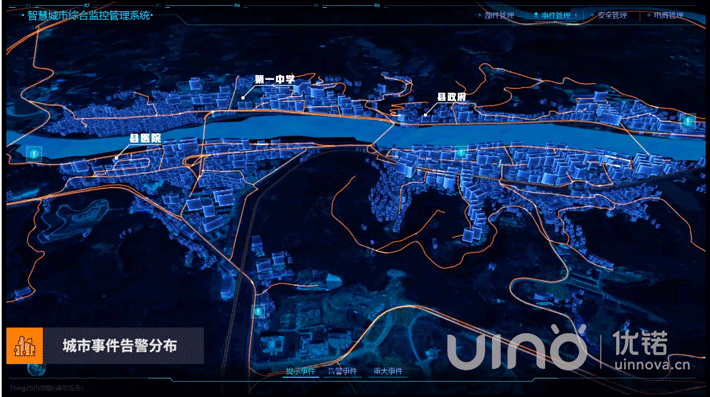
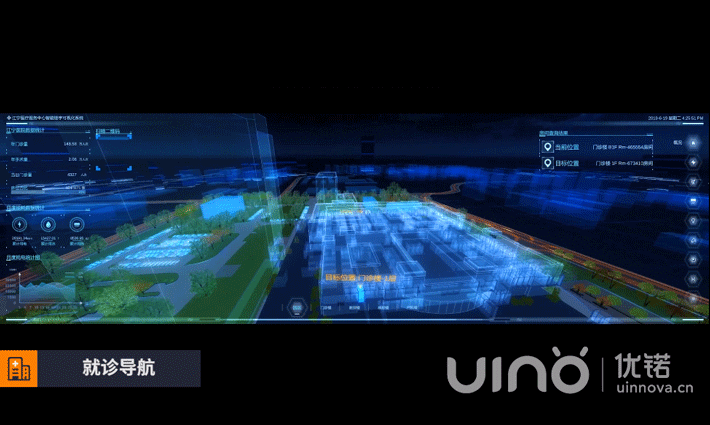
低代码应用案例
低代码开发实践案例
文档中心
让您的使用过程更加顺畅



业务咨询